Let us now see how we can show multilingual text in FusionCharts XT using ASP. FusionCharts XT supports UTF-8 (Unicode Transformation Format-8) encoded multilingual character set.
In this section we will be discussing three different methods to add multilingual text in FusionCharts XT. These are :
- Using simple Data String method
- Using simple Data URL method
- Using data from database (using the Data URL method)
Before you proceed with the contents in this page, we recommend you to go through the Basic Examples and Plotting from Database Example sections as we will directly use a lot of concepts defined in those sections.
The code examples contained in this page are present
in Download Package > Code > ASPClass > UTF8Examples folder.
The Access database used in this example is present in Download
Package > Code > ASPClass > DB.
The data-sources referred by the examples are present
in the Download Package > Code > ASPClass > UTF8Examples > Data folder.
FusionCharts XT requires UTF-8 encoded XML to have byte-order mark at the header of the XML file. So, to display UTF-8 characters in your charts, you need to stamp the UTF-8 encoded XML file with a byte-order mark.
WARNING
Do not rely on specifying the encoding for your XML file in the XML header region.
<?xml version="1.0"encoding="UTF-8"?>
The thumb rule - UTF-8 BOM stamp in the header is a must.
FusionCharts XT supports only left-to-right languages as of now. It does not have native support for right-to-left languages like Hebrew. So, if you want to use Hebrew with FusionCharts XT, you will have to programmatically change the text sequence and then provide the data to FusionCharts XT.
We will be modifying our previous example file FirstChart.asp present in the BasicExample folder. The two files are almost equivalent except for the fact that our file will be marked with a byte order mark and will have UTF-8 characters.
<%@ Language=VBScript %>
<%
Response.ContentType = "text/html"
' Write BOM
Response.CodePage = 65001
Response.BinaryWrite(chrb(239))
Response.BinaryWrite(chrb(187))
Response.BinaryWrite(chrb(191))
%>
In the above code, we set the content type, and then write the BOM mark. This needs to be done at the very beginning of the document before outputting any data.
The way the chart data is rendered and created is equivalent to base example. The only difference is that this data contains multi-lingual UTF-8 characters.
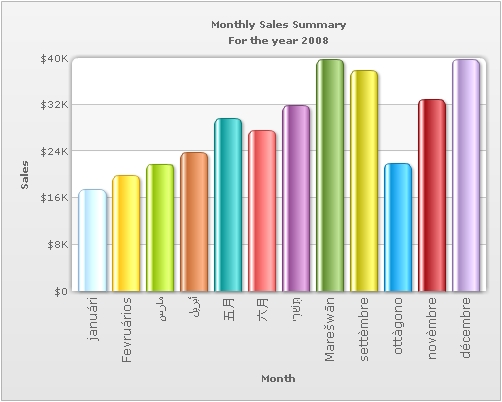
<% ' This page demonstrates the ease of generating charts containing UTF-8 encoded ' multilingual text using FusionCharts ASP Class. ' For this chart, we have created a chart object used FusionCharts ASP Class ' supply chart data and configurations to it and render chart using the instance ' Here, we have kept this example very simple. dim FC ' Create FusionCharts ASP class object set FC = new FusionCharts ' Set chart type to Column 2D call FC.setChartType("Column2D") ' Set chart size call FC.setSize("500","400") ' Set Relative Path of SWF file. Call FC.setSWFPath("../../FusionCharts/") ' Set Chart attributes Call FC.setChartParams("caption=Monthly Sales Summary;subcaption=For the year 2008;") Call FC.setChartParams("xAxisName=Month;yAxisName=Sales;numberPrefix=$;showLabels=1;") Call FC.setChartParams("showValues=0;animation=1;") Call FC.setChartParams("baseFontColor=666666;lineColor=FF5904;lineAlpha=85;") Call FC.setChartParams("valuePadding=10;labelDisplay=rotate;useRoundEdges=1") ' add chart data values and category names Call FC.addChartData("17400","Label=januári", "" ) Call FC.addChartData("19800","Label=Fevruários", "" ) Call FC.addChartData("21800","Label=مارس", "" ) Call FC.addChartData("23800","Label=أبريل", "" ) Call FC.addChartData("29600","Label=五月", "" ) Call FC.addChartData("27600","Label=六月", "" ) Call FC.addChartData("31800","Label=תִּשׁרִי", "" ) Call FC.addChartData("39700","Label=Marešwān", "" ) Call FC.addChartData("37800","Label=settèmbre", "" ) Call FC.addChartData("21900","Label=ottàgono", "" ) Call FC.addChartData("32900","Label=novèmbre", "" ) Call FC.addChartData("39800","Label=décembre", "" ) ' apply style Call FC.defineStyle("myCaptionFont","Font","size=12") Call FC.applyStyle("DATALABELS","myCaptionFont") ' Render Chart Call FC.renderChart(false) %>
The modified file is dataXML.asp file present at the UTF8Examples folder.
We will be modifying our previous example file SimpleChart.asp present in the BasicExample folder. In fact, no modifications will be made to this file but rather to the Data.asp file present in the Data folder. For the Data URL method of providing chart data, the URL data source must begin with the BOM stamp.
In this example, we will use the same method of creating data as in our Data String method.
<% ... 'set content type as XML Response.ContentType ="text/xml" 'Write BOM Response.CodePage = 65001 Response.BinaryWrite(chrb(239)) Response.BinaryWrite(chrb(187)) Response.BinaryWrite(chrb(191)) 'Return the chart XML for Column 3D Chart Response.Write(FC.getXML()) %>
In the above code, we have set the content type and then write the byte order mark. We then retrieve the string for FusionCharts XT using the getXML call and write it using response writer. You can get the modified file in the UTF8Examples/Data folder as Data.asp.
For this example we have added the 'monthly_utf8' table to our FactoryDB schema. The table holds the attribute fields 'month_name' and 'amount', of which 'month_name' contains UTF-8 characters.The data retrieval and encoding process is the same as our previous example BasicDBExample.asp in the DBExample folder. We just need to add a BOM mark before outputting any data.
<%
...
Response.ContentType = "text/xml"
' Write BOM
Response.CodePage = 65001
Response.BinaryWrite(chrb(239))
Response.BinaryWrite(chrb(187))
Response.BinaryWrite(chrb(191))
...
%>
The above code sets the content type and writes the byte order mark. The modified file is in the UTF8Examples/Data folder as getXMLFromDatabase.asp.
The image below shows our sample chart rendered with UTF-8 characters.